Snake in the sandbox

Continuing where we left off on my Drop off Form Project you'd be wise to recall that I had a mostly functioning serverless async form where clients could use the webapp to fill out a drop-off slip prior to bringing devices in for repair.
The state of it was that it would send from the web interface through to AWS SES and out to my email address indicating we had a basic functionality. Great start!
Python: the friendly snek
After coming to the conclusion in the last episode that Javascript is still not my friend, I went back to the Snek. When I look at Python code, I can reasonably determine what is going on, and when I write it, samsies.
With that in mind, I rewrote the Lambda function in Py and got back to where I was with the JS: I could accept the raw event from the webapp and pass it through SES. From here it would be a matter of cleaning up the raw data into proper formats, eg Form Data and Signature image.
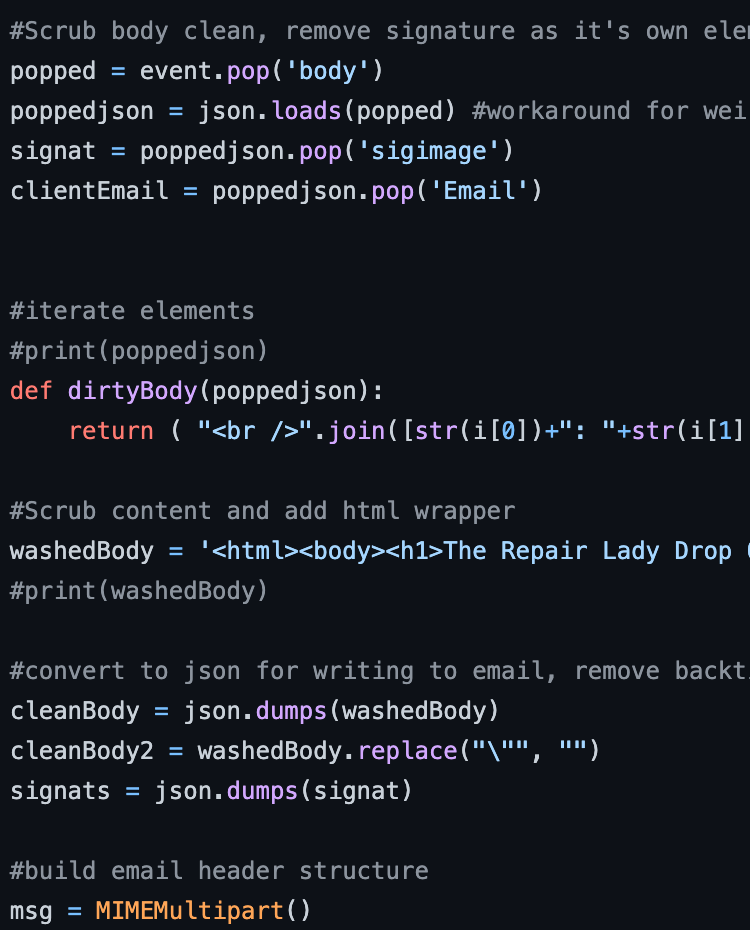
After some digging around, it was revealed that AWS Lambda lets you add attachments if you create a Raw email message structure with your Python, using the docs and Stackoverflow. But in order to do so, I had to take the event passed in, and "clean it up", ie format the data properly so that I am able to separate the wheat from the chaff Form Data from the Signature Data.
Doing this required more learnings on how to ingest JSON data from the event and store it in a a dict structure, pop items from a dict, iterating values, str.replace chars in a string, debug input values from CloudWatch endlessly only to discover my test data strings from Lambda's buit-in test was different from the form-data submitted from Postman and required an extra pop, MIME structures, 500-code Server Errors and other fun things that required about a week of studying and failing in agony application testing.

After a few days of smashing my head against the wall and using the ol' print(everyVarIsee) method of debugging, I finally got my brain to wrap around what I was looking at exactly and smoothed it out like a wrinkly blanket. I was finally able to jump into a cozy space and enjoy that feeling when you have a freshly made bed.

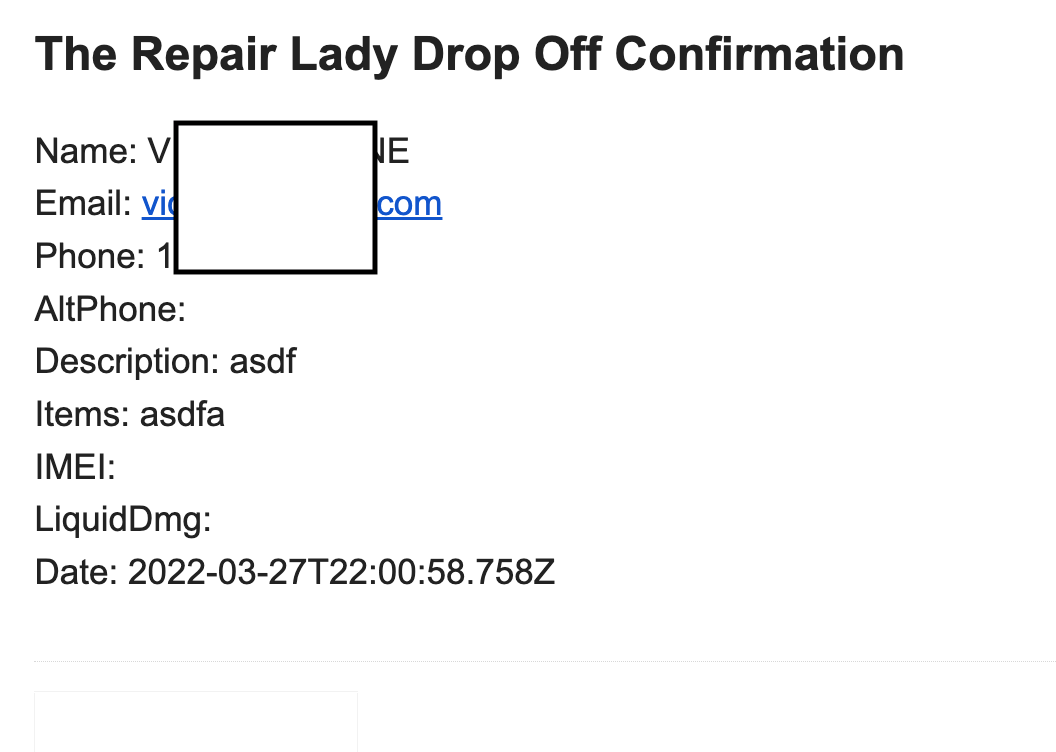
The pillows on the bed were made from a Base64 encoded signature file, popped from the event, stringified and re-encoded, then attached as a MIME-Multipart object. The bed sheets were made from pulling the To: address from the Form Data object and inserted as part of the Raw email header. Finally, the blankets were snugged up and made from taking all of the form data inputs and stringifying them using HTML format, cleaning up a couple unnecessary characters from the json.dumps() and tucking them into the MIME object so it would pass the initial form data through SES out to our email and CC to the client's email from the form so they could have a receipt of the transaction.

I couldn't have done it without you, Python (but probably could have with the original JS but that can be for later, I needed results now!)
Mmmm Toast
Once that part was working right, only 2 details remained: clean up the front end app so it didn't look like it came from the late 1990's, and then escape from the AWS SES Sandbox.
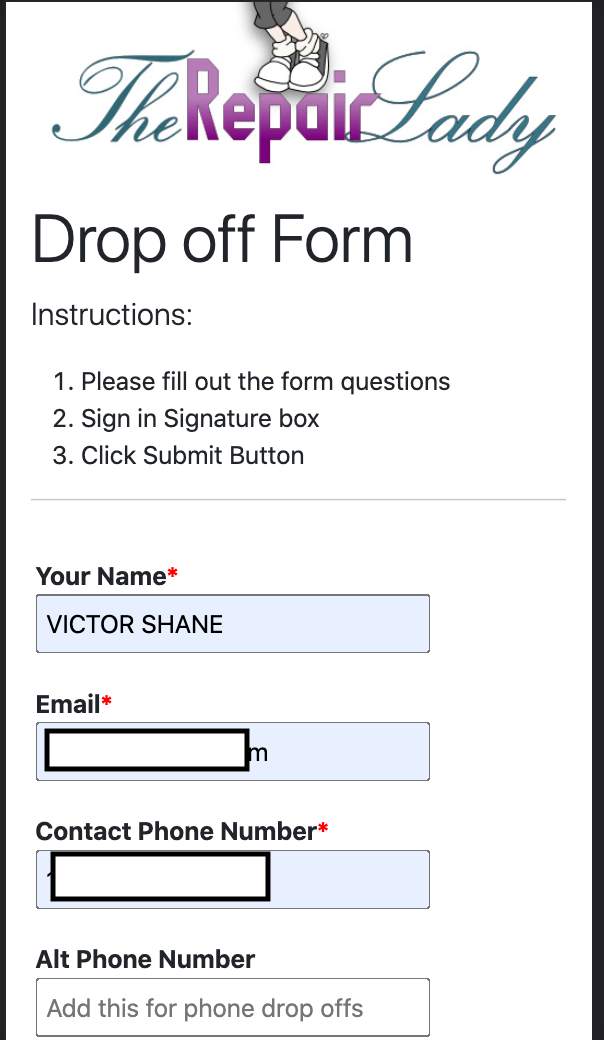
So back to the front end, I am not the greatest on UX design but I do know there are some ways to get something presentable quickly. For this I brought in Bootstrap for it's clean visuals, responsive mobile abilities, familiar interface elements for many people, and quick implementation of things like Toasters so I didn't have to spend too much time making it act right.
After brushing up on the concepts and skimming templates, I removed previous unnecessary CSS and applied the Bootstrap stuffs which brought it together nicely. I then added the company logo in both mobile-portrait style and then larger display size formatted banner style with the @mobile CSS definition.

After getting that part shaped correctly and responsive, I learned about how to implement a Toast function so that when a user clicks the Submit button, they get a little Pop-up to indicate they have successfully performed an action and they can move onto their next task without wondering "did it send? Am I worthy as a human? How many pits in a pat?" etc.
Bootstrap made it super easy, I just needed to add in JQuery script into the page, attach the class and ID to the Submit button, then using an example script from a tutorial I added a little notification to confirm that "Yes, you are worthy as a human and can move onto your next task in life".
Lastly I cleaned up the Lambda code so it's dry and safe to upload to my github account, which is where I am hosting the page.
The Great Escape
The last part of this journey is to ask AWS very nicely to remove my account from the sandbox. But you have to be very clear and very explicit about how you are going to use this account, for what, why, how, where, when, how many times you've been divorced, if you have any secret konami codes, and lastly if you only had one song to play for the rest of your life what would it be? Or something like that.

But I fired off some info, let's see how it goes. Tune in next week for more adventures in Serverless .... stuff!
Edit: they approved the project and everyone is mirthful!
