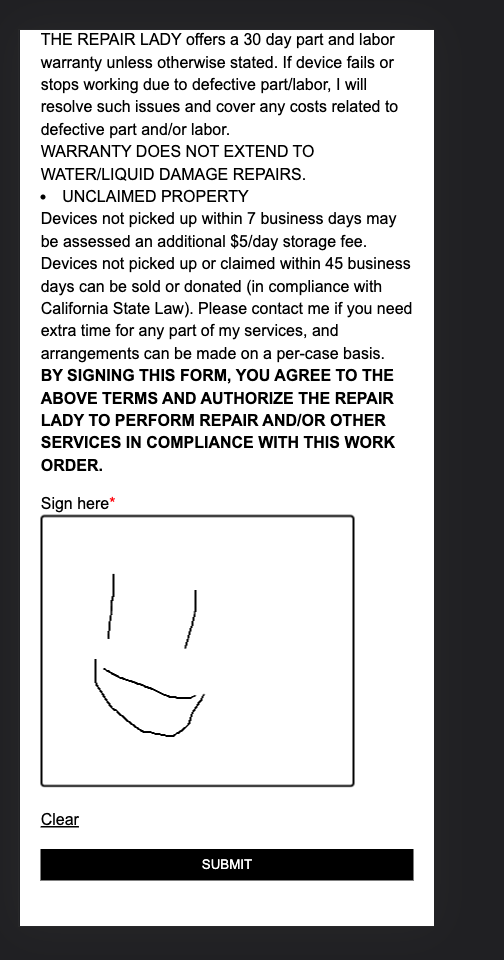
Just sign at the JS Pad

As part of the company my wifey and I made, we have clients drop off their devices for us to repair. Part of the intake process is to fill out a customer & device info sheet along with a disclaimer statement which they sign and date, and then receive a copy of.
After the pandemic started we needed a way to transition that process from paper forms to digital systems in the most cost-effective manner possible. This was pretty easy to achieve using a fillable PDF form and an old galaxy 10" tablet which clients could fill out when they arrive.
There was one problem that this did not address, which is the issue of client's who are using a proxy person to drop off the devices, and may not have all of the information needed to fill out the form. We felt it would be best to have some sort of web-based form that clients could fill out and send ahead of time so the proxy could deliver the device and not have to worry about that. In addition, it seems that some of the older clients with vision and/or physical issues would have an easier time filling a web form over trying to type on a tablet.
The Project
So the project became defined as a Web form which sends to our business email address, which could convert to PDF and can be sent to the client after device has been received as proof of receipt, and for as minimal cost as possible since it's likely to only be used a handful of times per month.
The easiest way of course, would be using a managed service to perform these functions, of which there are a few. It also needed to have signature capture capability. This reduced the number of options down a few, but left a handful of options like Docusign and Formplus amongst others.
Docusign, despite being the most well known, was also priced out of our range. We settled on Formplus free tier, set up a form, and let it rip. It worked absolutely great! Easy to set up, fast, looked great, and signature capability. One slight problem: I had overlooked the fact that signature was a premium option, which became disabled after the trial period was up, shifting up to their basic plan at over $20/month.
Ow.
I wasn't able to find any other options which supported signature capabilities at a low enough cost, I think $8/mo was the lowest I could find. But for a maximum of 3-5 people a month, I just couldn't justify it.
So I did what any reasonable business owner would do in this situation:
I decided to build my own by spending hours of valuable time and learning a whole bunch in the process
After searching around for the best ways to build an edge-hosted submission form with signature capabilities, it looked one of the fastest ways was to build a submission form page using HTML/JS form+Signature pad JS, hosted on Vercel, and Sendgrid to fire it out.
Easy peasy lemon sq - ow I got lemon juice in my eye!
I followed a tutorial that got me close enough that I was able to build up a form and fire it from my localhost server in VSCode. Neat! Next step, deploy to Vercel and test it through that to ensure smooth deliveries, and then add signature pad, dress up the front end and everybody's happy. Pretty easy!
Until it wasn't, of course.
After deploying to Vercel, the emails would no longer fire out. I'm not sure why. No amount of console.log()'s seem to give me information about why they aren't reaching my destination email address.
I can see the form built and sent to API, it looks like API received, then .. nothing. And Sendgrid's logging is less than helpful as far as I can tell. Why would it work in the dev environment but not on Vercel? Initiate Googling

From what I gleaned, it looks like something to do with Cross-origin issues as I came across numerous other unresolved issues using Vercel/Sendgrid. There might be a successful way to do it, but as usual, I did what any reasonable business owner would do in this situation!
I tore it down and started over
When life gives you lemons, make OW I got it in my eye again!
After revisiting other options to accomplish the task at hand, and seeing what I had so far, I came across a system which uses AWS Simple Email System to send the form. I already had the form built, and once I got that part working right off dev, then I can add the signature and voila - everyone's happy!
I got familiar with AWS offerings a few months back after taking a course on Cantrill.io for AWS SysOp Associate training, just to learn more about it since by this point I had become almost obsessed with Cloud technology. I loved to learn about all the ways to skin an apple with all these different tech stacks, and the idea we could build these Highly Available, resilient computing systems so fast and so cheap (sometimes) just blows my mind.

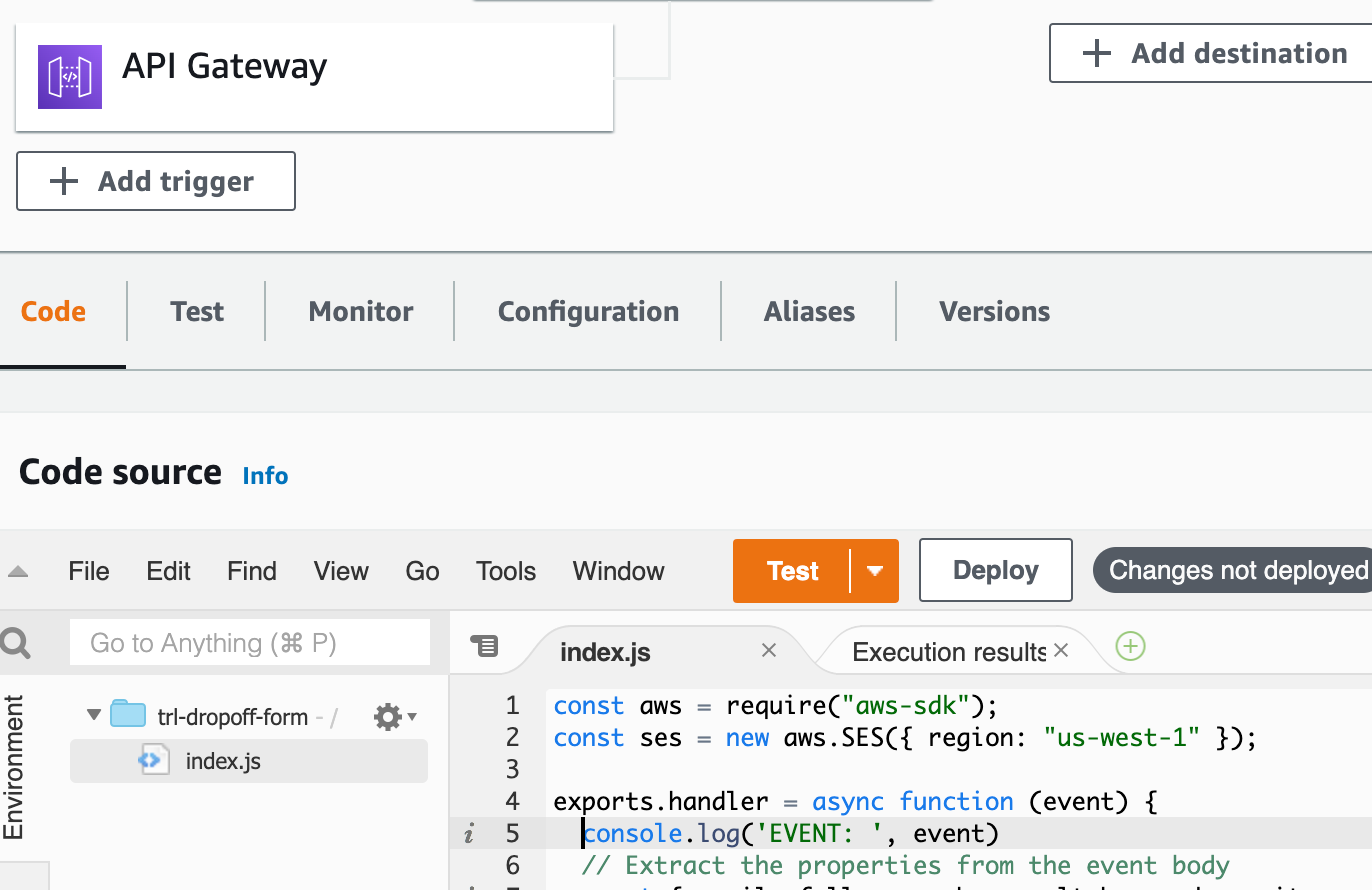
So from here I built up the IAM role for the Lambda access, created a Lambda function in Node.js to handle the JSON processing, and an API gateway to handle the form submission. A little debugging later and it's receiving the form correctly, and sending them out to my email. Yay!

Next step: Signature Pad!
Here's a fun fact about me
I am not great with Javascript. I like how flexible it is, but I think because of that, I have trouble following along in the code when stuff starts getting invoked all over the place and lose track of where I'm at. This becomes important later!
This part went surprisingly well as I was able to follow the README instructions and it integrated almost perfectly except for a glitch that would not let it give a continuous curve on mobile displays.
After some intense Googlin' I found a solution in the form of touch events control which allows for differences in touch input technologies (mouse, trackpad, touch screen). The original use case for the signature pad was built for mouse control, and to use it with touch screen I needed to add specific listeners for that to happen.

Doing so also created a slight bug where I couldn't scroll the page, but that was fixed by correcting the scope of the controls to be only inside the pad element. We're back in business!
Bringing it all together
So one of the cool things of the signature pad JS is that by default it converts the image to a base64 object for passing manipulation, which works nicely as I can embed that into inline HTML which will work nicely with my intended project format.
Easy, right?
Stop saying easy! It's never easy! And start wearing goggles for the lemon juice!
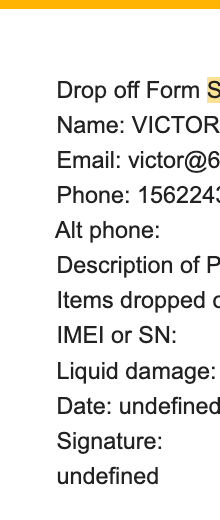
Ok well it looks like after adding the signature element to my form and passing it to Lambda, we have 2 specific problems:
1) I can't figure out how to separate the signature JSON from the rest of the JSON
2) I can't figure out how to build an html page to send via SES with JS with that element very easily
Oh dear. Ok, halfway there at least! But I wonder, can I use Python to handle this portion of it? I'm a bit faster with the Python than I am with the JS, and I just learned some cool tricks on Python Quickstart for Linux Administrators on Pluralsight.
I'll tell you more later in a follow up post! For now, my lap is too sweaty from typing this up on the macbook. Thx - mgmt
